6月24日にRaySheetをアップデートしました。
この記事では、新機能と強化された機能をご紹介します。
新機能:様々な画面レイアウトで利用できる
新たに「RaySheetPage Designer」という機能を追加しました。
RaySheetPage Designerを利用すると、次の2つのようにRaySheetを活用したい時にノーコードで設定を行うことが可能です。

これまでも同様の設定を行うことは可能でしたが、Visualforceページで設定を行う必要がありましたので、コーディングが必須でした。
RaySheetPage Designerを利用すると、「開発を伴わずに業務用途に合った画面を作成できる」ことが大きなポイントです。
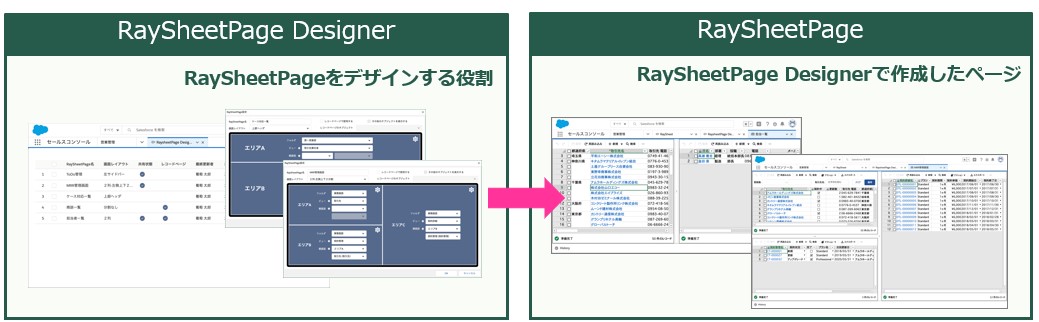
RaySheetPage Designerとは?
それでは、RaySheetPage Designerについて利用イメージをご説明します。
今回のアップデートでは、「RaySheetPage Designer 」と「RaySheetPage」の2つが機能として追加されました。それぞれ次のような役割を持っています。

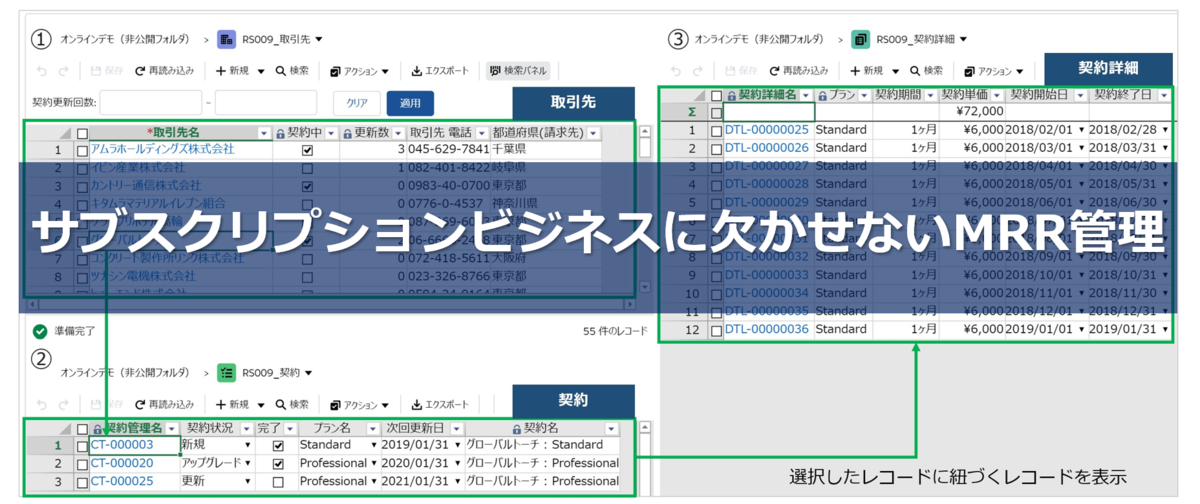
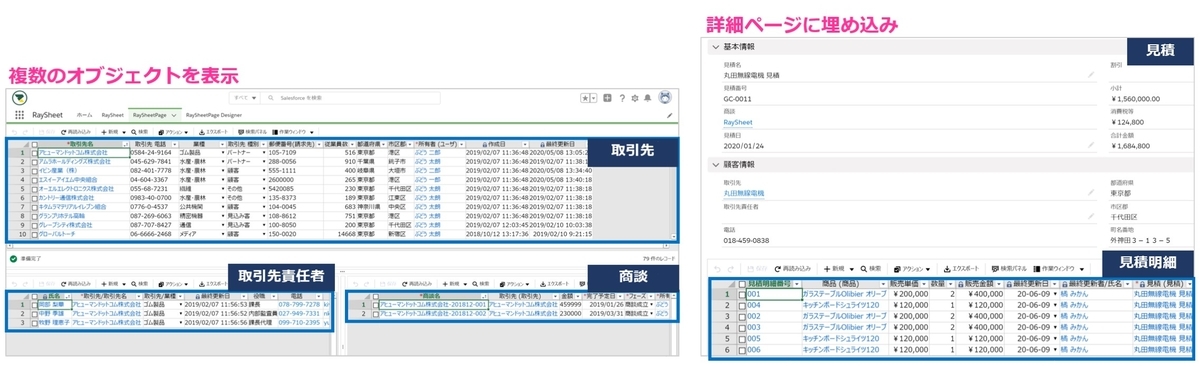
複数のオブジェクトを一画面に表示する
まずは、「複数のオブジェクトを一画面に表示する」使い方についてです。

複数のオブジェクトを画面遷移なしで閲覧・編集でき、「入力が行いやすくなる」、「多くの情報を俯瞰できる」といった効果があります。
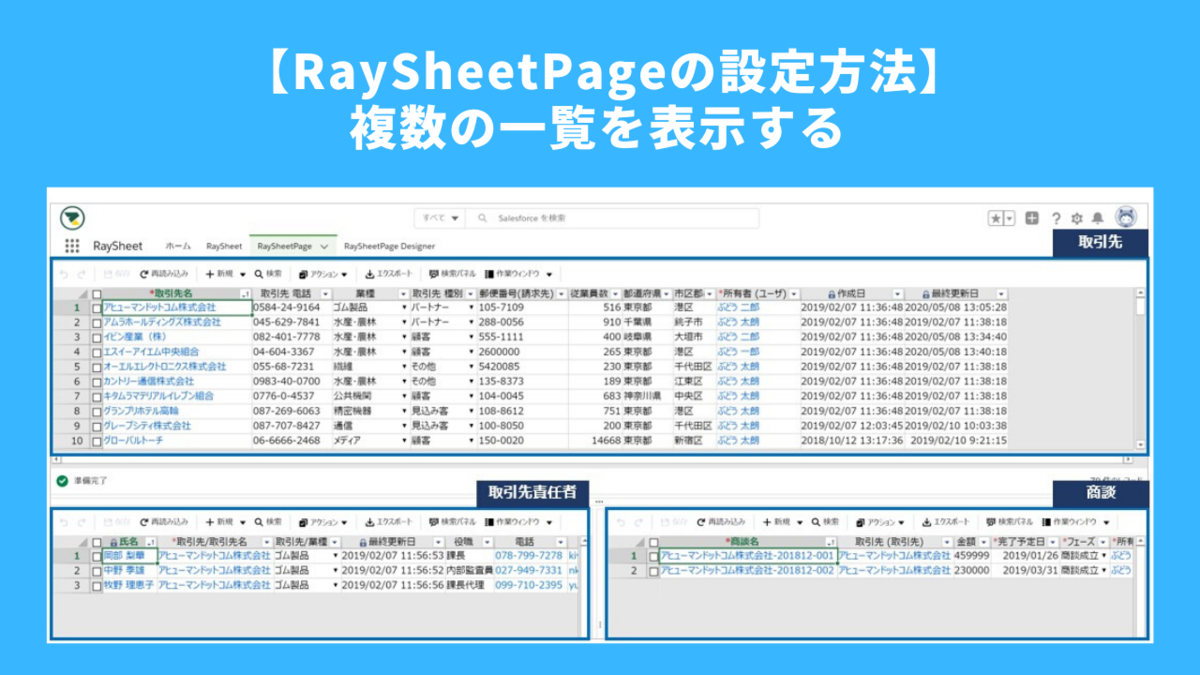
ここではRaySheetPage Designerで構成できる18パターンから3種類のレイアウトをピックアップしてご紹介します。
それぞれの活用メリットと設定方法についても併せてご覧いただける内容です。
こちらの記事でも設定についてご紹介しています。
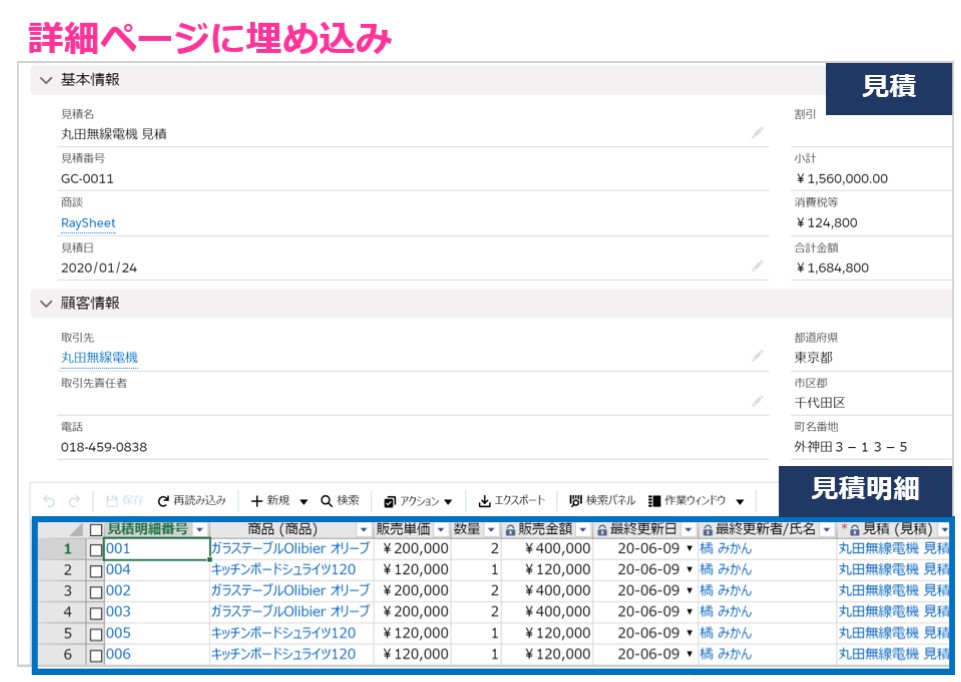
標準ページに埋め込んで利用する
詳細ページにRaySheetを埋め込んで利用する方法をご紹介します。見積明細をインライン入力することが可能になります。

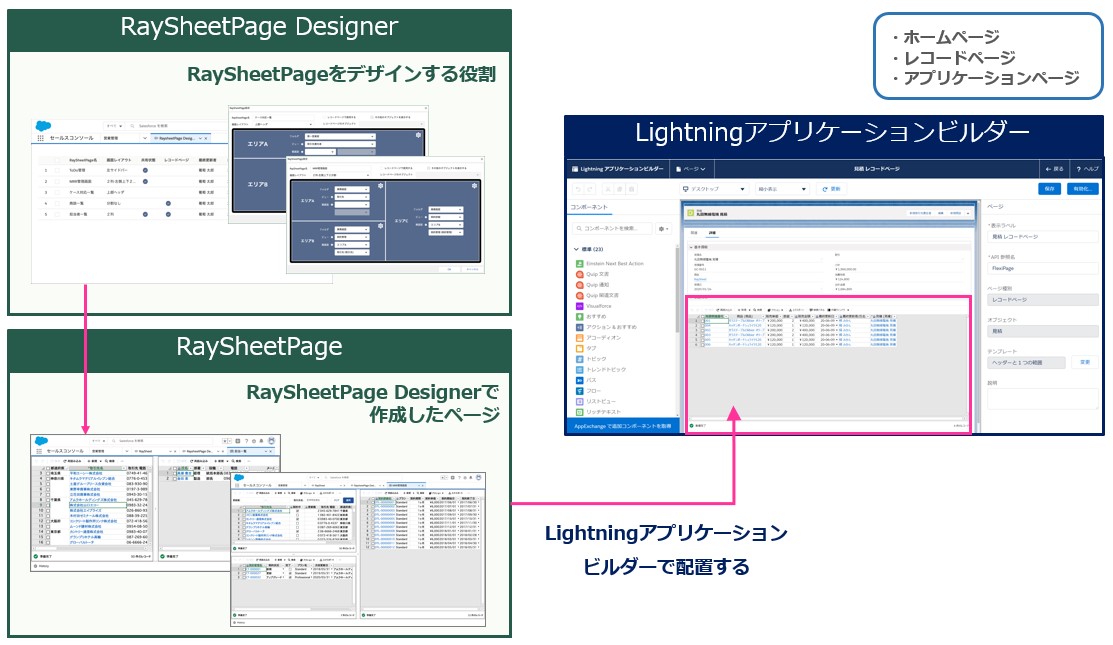
これは、RaySheetPageをLightningアプリケーションビルダーで各ページに配置することで実現しています。
ホームページ、レコードページ、アプリケーションページに配置することができます。

ここではRaySheetで作成した見積明細オブジェクトを、見積オブジェクトに埋め込んで利用する方法を動画でお見せします。
機能改善:ビューのデザイン画面を使いやすいUIに刷新
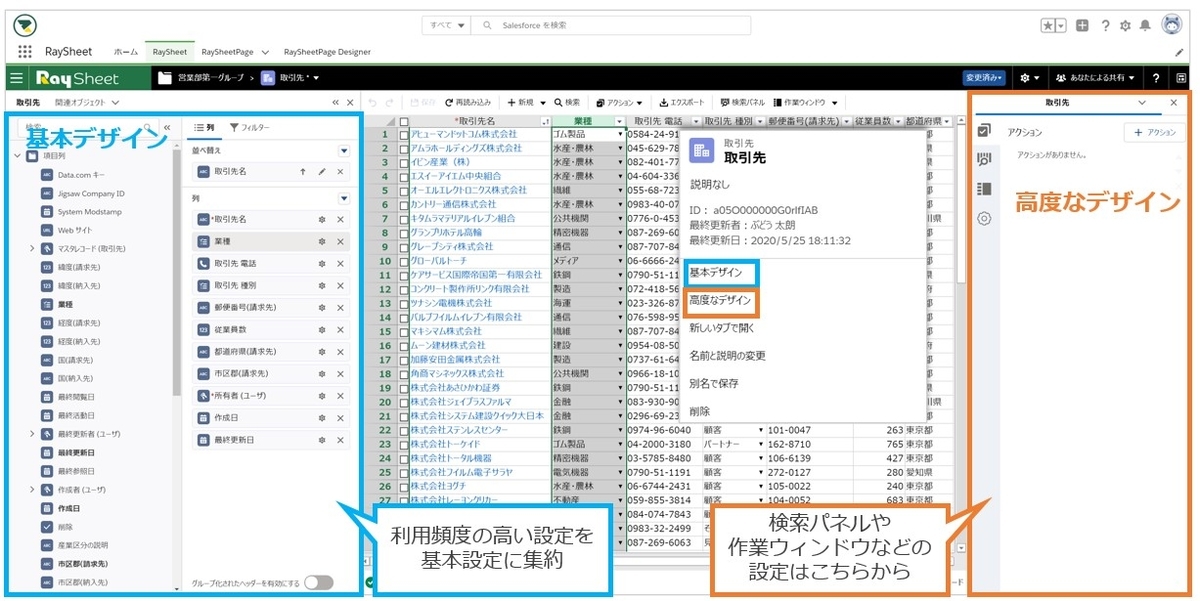
デザイン画面の構成を刷新しました。
「基本デザイン」と「高度なデザイン」の2つのエリアで設定
基本設定には利用頻度の高い項目の設定が集約され、検索パネルや作業ウィンドウの設定は「高度なデザイン」で行います。

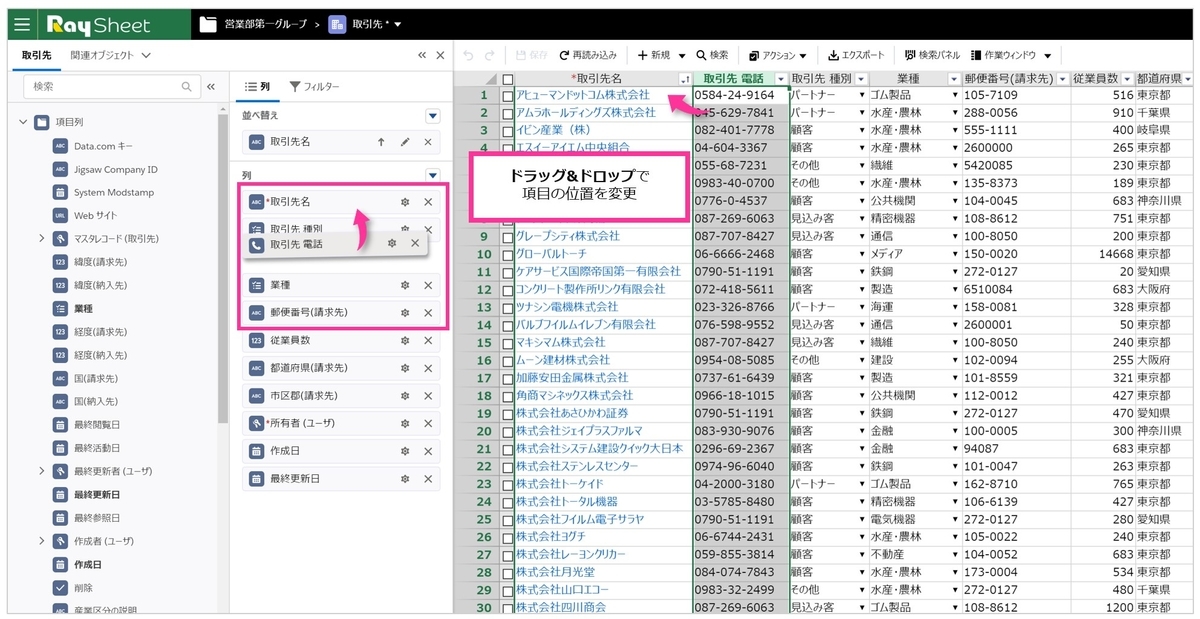
ドラッグ&ドロップの操作で項目の位置変更が可能に
以前より直感的に項目位置の変更を行えるようになりました。
「ビュー上で直接項目の位置を変更する方法」と、「設定画面でドラッグ&ドロップで変更する方法」の2つがご利用いただけます。

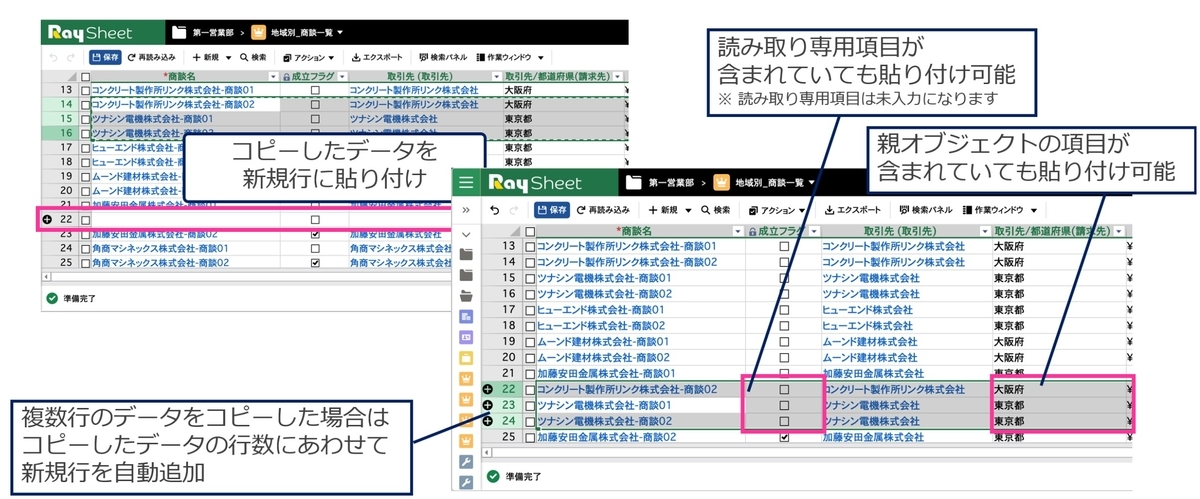
機能改善:コピー&ペーストの操作性改善
RaySheetはExcelと同じようにデータをコピー&ペーストすることができます。
今回のアップデートでは、読み取り専用項目がある場合でも貼り付けが可能になるなど、ペースト時の操作をより柔軟にご利用いただけるようになりました。

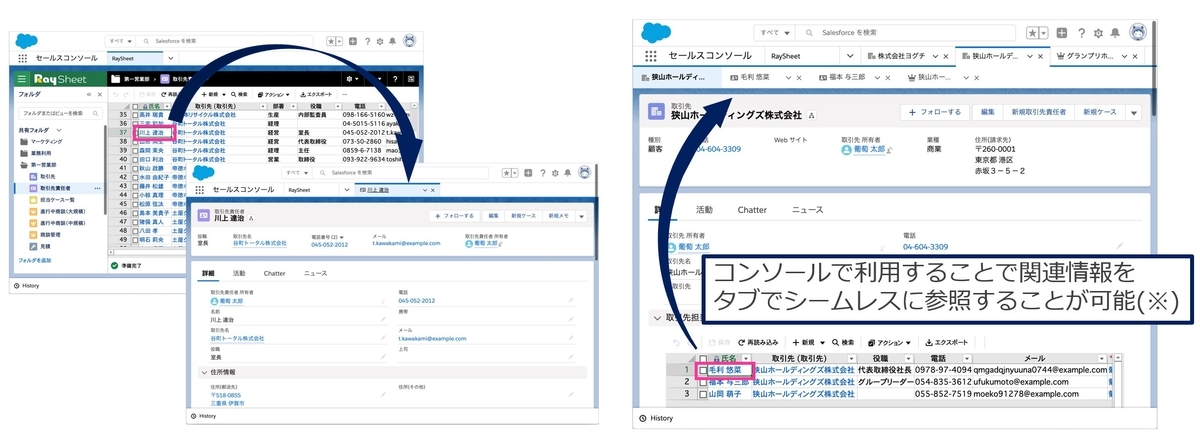
機能改善:コンソールで関連情報をタブに表示
セールスコンソールでRaySheetを利用する場合に、ルックアップやリンクの項目をコンソールのタブとして表示できるようになりました。
これにより、必要なレコードに素早くアクセスしていただけます。

この機能は、Lightning Experience、Salesforce Classicともにご利用いただけます。
また、上記の図では詳細ページにRaySheetを埋め込んで利用する場合を挙げています(図右側)。
今回のアップデートでRaySheetPage Designer でも詳細ページに埋め込みができるようになりましたが、この機能が利用できるのは「Visualforceページで埋め込んだ場合」のみとなります。
カスタマイズ機能の強化
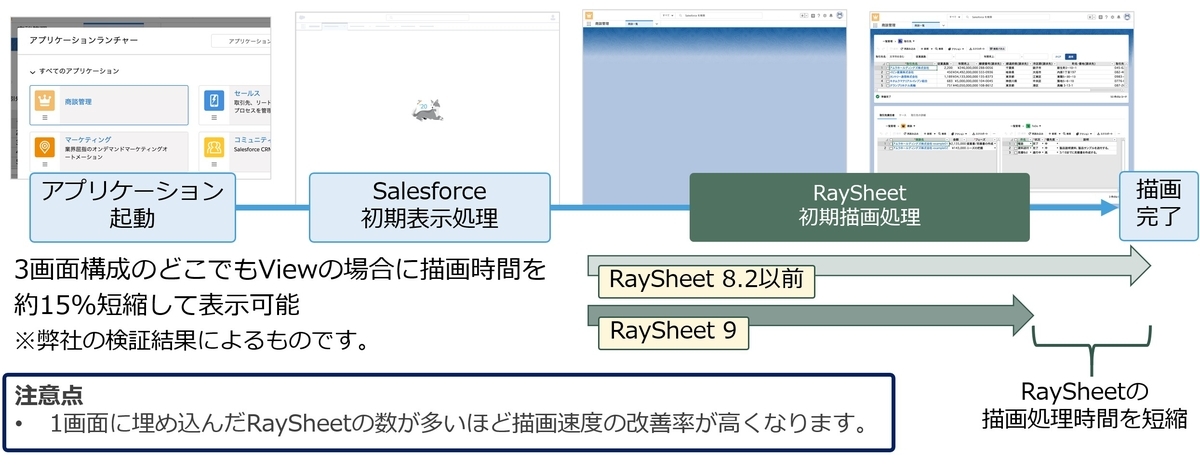
どこでもViewの初期描画速度の改善
Visualforceページに埋め込んだRaySheetを表示する際の描画速度を改善しました。
この変更は1画面に埋め込んだRaySheetの数が多いほど描画速度の改善率が高くなります。

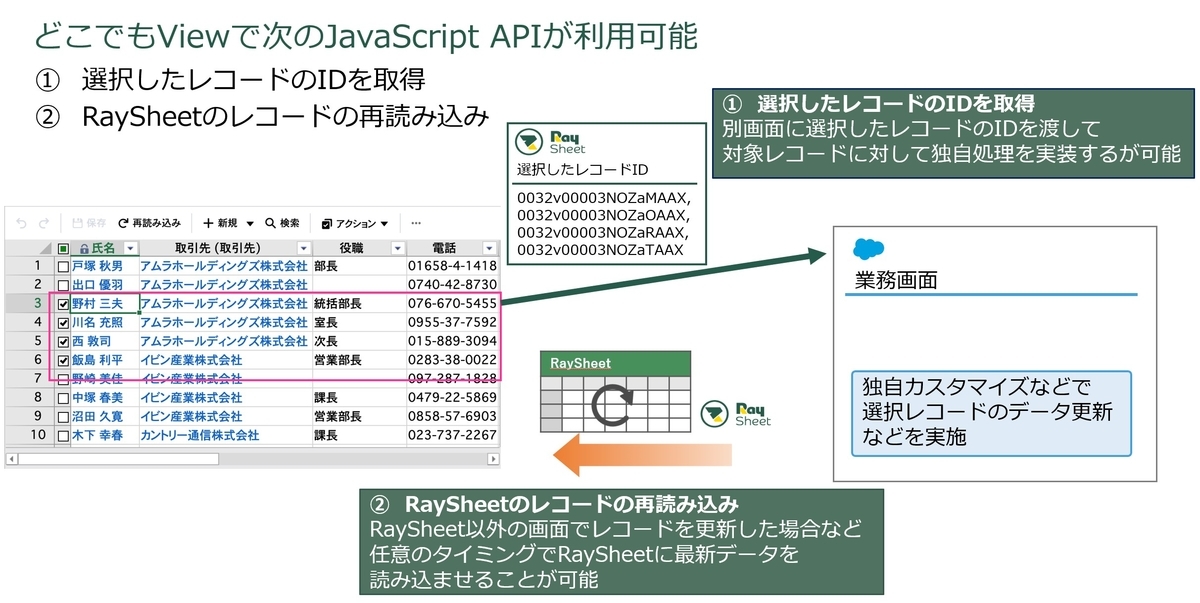
どこでもViewのJavaScript APIインターフェースを追加
どこでもViewでJavaScripit APIが利用できるようになりました。

RaySheetに関する詳しい情報
RaySheetに関する詳しい情報は製品サイトよりご覧ください。30日間の無料トライアルもこちらからお申し込みいただけます。